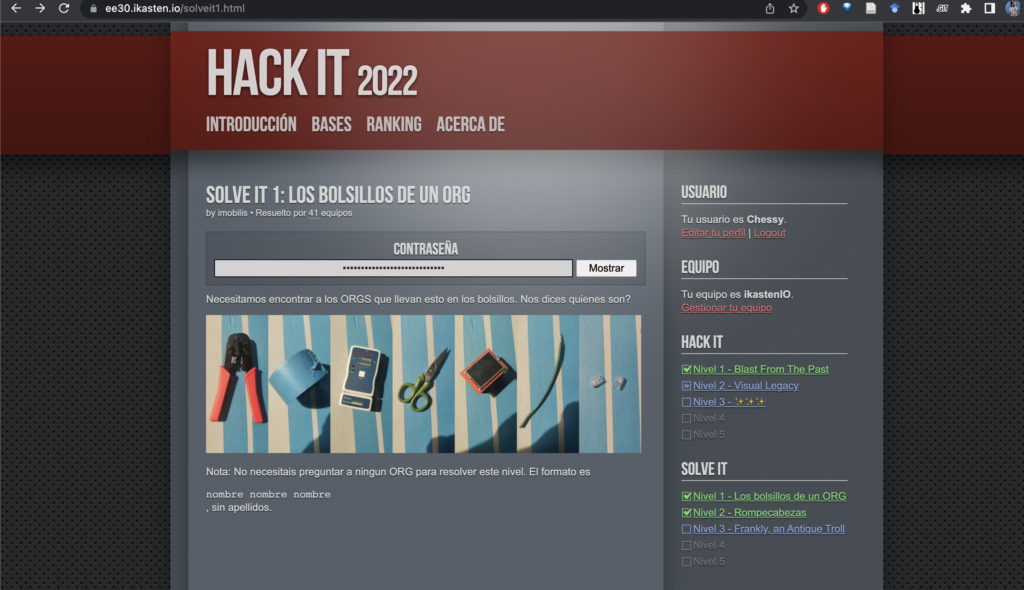
Y con este SolveIt3 llegamos al final de los hackits y solveits que conseguimos resolver… fuera de tiempo, la mayoría, pero hey! No se puede tener todo… 🙂

Se trata de una imagen de un disco formateado con un sistema de archivos FAT.
# fdisk -l disk.img.gz Disk disk.img.gz: 146.5 MiB, 153600000 bytes, 300000 sectors Units: sectors of 1 * 512 = 512 bytes Sector size (logical/physical): 512 bytes / 512 bytes I/O size (minimum/optimal): 512 bytes / 512 bytes Disklabel type: dos Disk identifier: 0xb24b8602 Device Boot Start End Sectors Size Id Type disk.img.gz1 2048 299999 297952 145.5M c W95 FAT32 (LBA)
Podemos montar la imagen (renombrar primero para añadirle la extensión .dmg si estás en macOS):
➜ hdiutil attach disk.img.gz.dmg /dev/disk2 FDisk_partition_scheme /dev/disk2s1 Windows_FAT_32 /Volumes/NO NAME
Es curioso, en macOS monta la imagen sin problema, pero Linux se queja de que la imagen tiene algún error:
# fsck.vfat disk.img.gz fsck.fat 4.1 (2017-01-24) Logical sector size is zero. # mount -o loop -t vfat disk.img.gz /tmp/q/ mount: /tmp/q: wrong fs type, bad option, bad superblock on /dev/loop10, missing codepage or helper program, or other error.
En macOS la imagen se monta por defecto en /Volumes/NO NAME. Si pedimos un listado de ese directorio:
$ ls -al total 218505 drwxrwxrwx@ 1 juanan staff 512 Aug 7 21:53 . drwxr-xr-x 4 root wheel 128 Aug 7 21:53 .. drwxrwxrwx 1 juanan staff 512 Aug 7 21:53 .fseventsd -rwxrwxrwx 1 juanan staff 111873298 Jul 22 10:00 video.avi
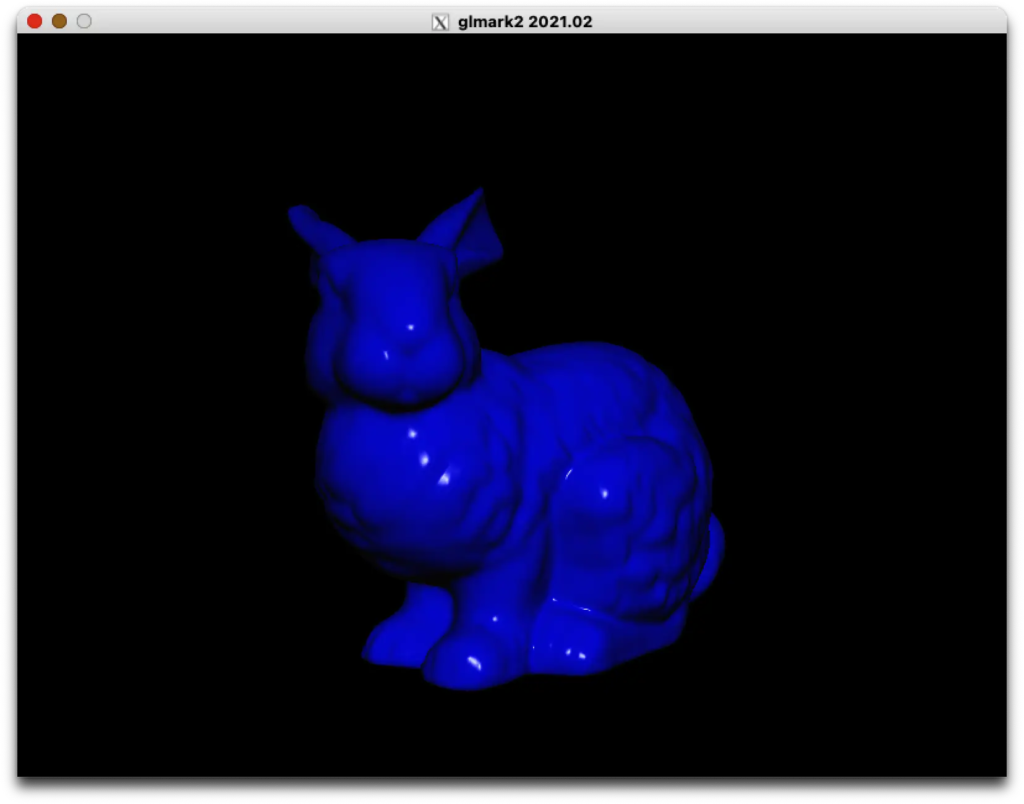
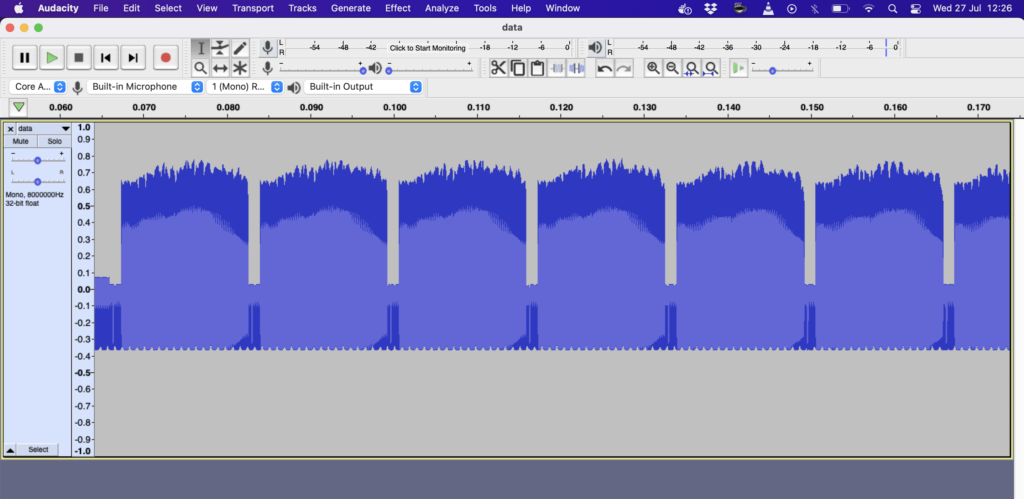
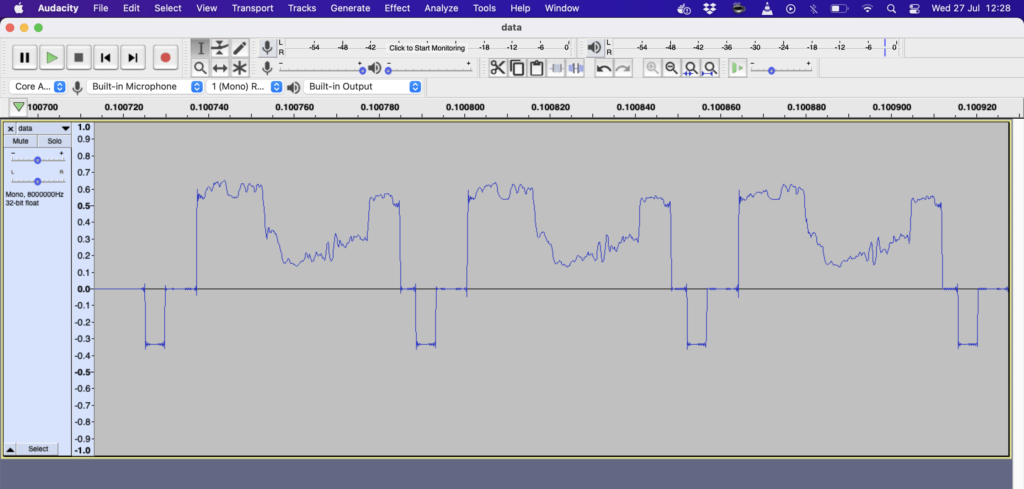
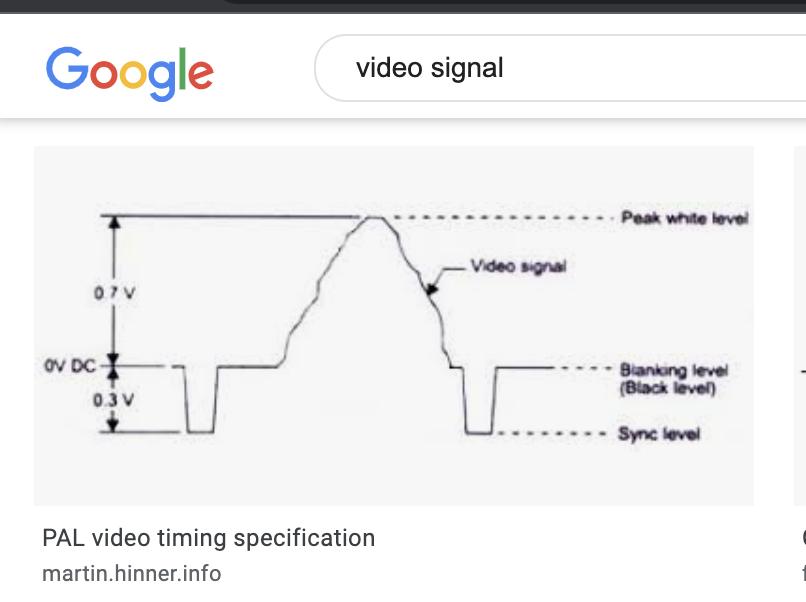
El .fseventsd es un artefacto de macOS. Y el vídeo, bueno… no hacía falta ni abrirlo para saber de qué se trataba:

Desmontamos la unidad con umount /Volumes/NO\ NAME. Y empezamos a analizar el contenido de las particiones de esa imagen.
fdisk disk.img.gz.dmg
Disk: disk.img.gz.dmg geometry: 595/8/63 [300000 sectors]
Signature: 0xAA55
Starting Ending
#: id cyl hd sec - cyl hd sec [ start - size]
------------------------------------------------------------------------
1: 0C 0 32 33 - 18 171 57 [ 2048 - 297952] Win95 FAT32L
2: 00 0 0 0 - 0 0 0 [ 0 - 0] unused
3: 00 0 0 0 - 0 0 0 [ 0 - 0] unused
4: 00 0 0 0 - 0 0 0 [ 0 - 0] unused
Eliminamos los primeros 2048 bloques y extraemos el resto:
dd if=disk.img.gz.dmg of=/tmp/cabecera3 bs=512 skip=2048 count=297952
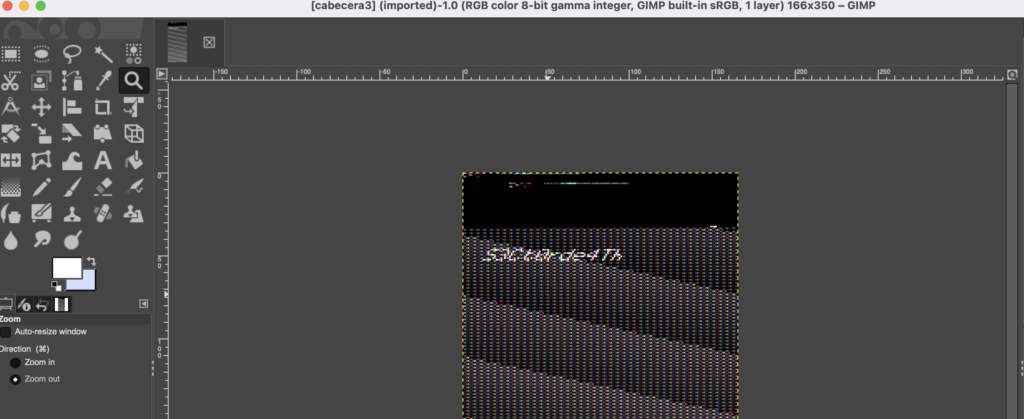
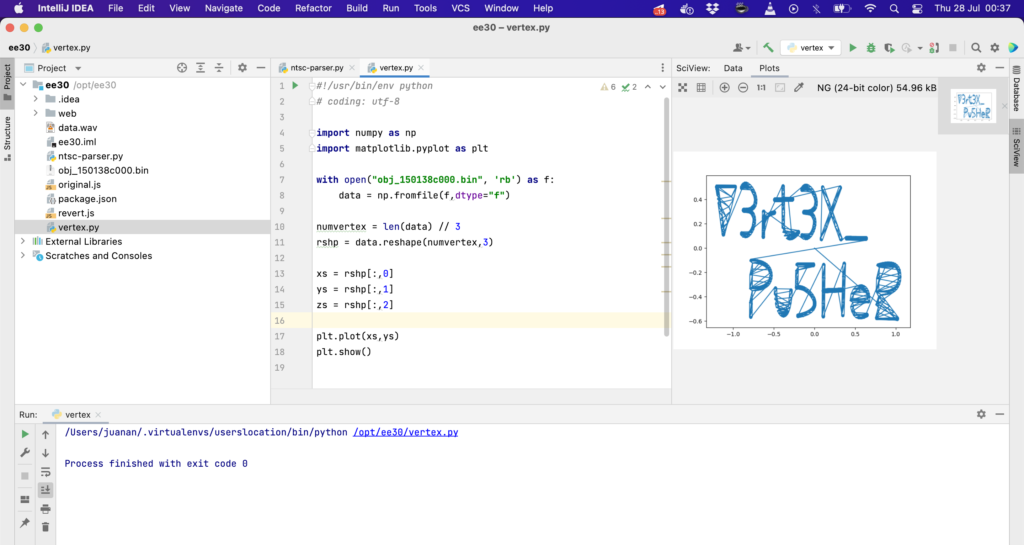
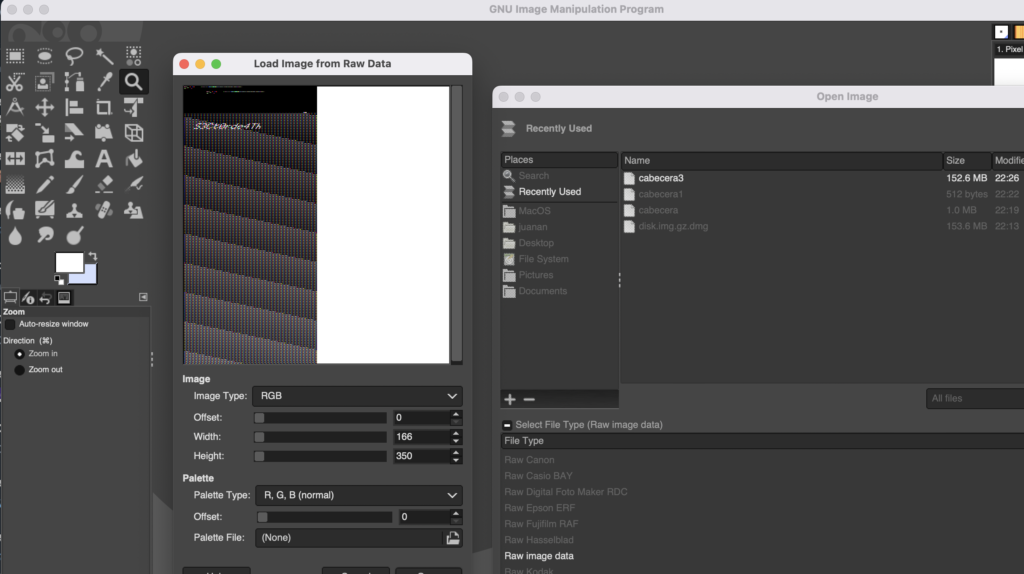
Probamos algo típico en un binario (ya hicimos pruebas con binwalk y no salió nada)… abrirlo con Gimp en modo raw 🙂

Si le damos un poco de zoom, veremos lo que estábamos buscando (saludos a Cuartango, que fue el primero en encontrar la medida exacta)