Desde hace muuucho tiempo he querido saber cómo funciona internamente la firma digital de actas de mi universidad (EHU). Los que me conocéis ya sabéis que cuando digo «internamente» es realmente a nivel de disección. ¿Me acompañas en el viaje? Vamos allá….

Las actas de exámenes, trabajos fin de grado, etc. se firman a través de GAUR. Te identificas como profesor, entras en la sección de Exámenes / Proceso de Firma y ahí tendrás los PDF -que previamente has calificado- listos para firmar.
Cuando pulsas en Firmar uno de los PDF se ejecutará la siguiente función JS: onclick=»a_firmar(id_pdf,id_firmante,id_version); Esos valores han sido calculados para esta sesión del usuario (del profesor). La función a_firmar llama a su vez a abrir_dialog() que lanza una URL https://gestion.ehu.es/idazki/index?query_string siguiendo este patrón para los parámetros de la query_string:
Application ID: 3 Language: CAS (Castilian/Spanish) Action: 6 Session ID: 939c91xxxxxxxxxxxxxxxxxxxxxxxxxx3837694 PDF ID: YYYYYYYY Signer ID: ZZZZZZZZZ Document number: AAAAAAA Version: 1 Timestamp: 8,98107480305963801233649306596140178816
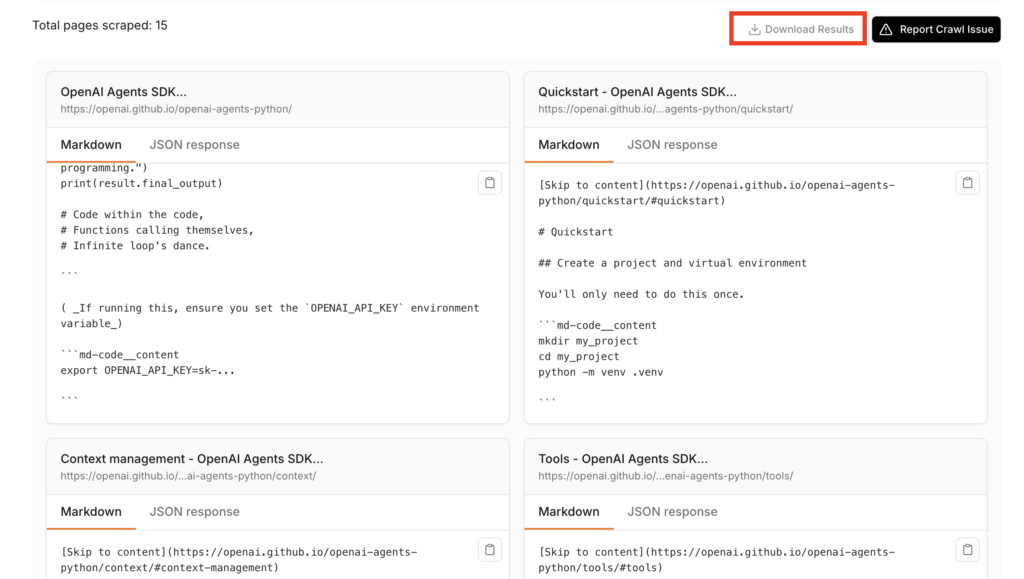
Siguiendo esa URL, veremos lo siguiente:

En el código fuente de esa URL veremos que el PDF a firmar está codificado en base64 dentro de un JS. Si ahora pulsamos en «Firmar», se inicia el proceso de firma digital.
El browser llamará a Idazki Desktop (una aplicación residente de Izenpe, que intercepta las URL que comienzan con el protocolo idazki://). Este script del navegador pasará el PDF a firmar (en base64) a Idazki Desktop para que el usuario (el profesor) seleccione el certificado con el que quiere firmarlo. Una vez firmado, Idazki Desktop devolverá el control al navegador. Este comprobará que todo está OK y enviará el acta firmada a la EHU. Pero hemos dicho que queremos diseccionar, así que hay que meterse en harina… ok, no te aburriré con los detalles en este post, pero puedes verlos aquí si te pica la curiosidad 🙂
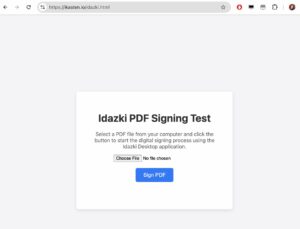
Para confirmar que entendí correctamente el funcionamiento del proceso se me ocurrió crear una pequeña web de prueba: https://ikasten.io/idazki.html

La idea es que puedas subir un PDF cualquiera (te dará la opción para seleccionarlo de tu disco duro) para que mi script lance la aplicación Idazki Desktop y puedas firmar el PDF con tu certificado digital. Si la firma se completa, te dará un bonito mensaje de éxito. Si no, te informará del error.
P: ¿No necesito identificarme? R: No. Idazki Desktop solo recibirá un PDF y una orden de firmarlo digitalmente. Ahí sí, verás tu lista de certificados digitales. Selecciona el tuyo, introduce el PIN y la aplicación Idazki firmará el PDF, devolviendo el control al navegador.
P: ¿No estarás guardando el PDF en tu servidor? R: No. El navegador carga el PDF en un blob base64 en local. No se envía nada al servidor. No tienes por qué creerme, abre el código fuente de idazki.html y lo verás.
Abre la URL de prueba: https://ikasten.io/idazki.html
Selecciona un PDF. Pulsa en Sign PDF. El navegador debe abrir Idazki Desktop.

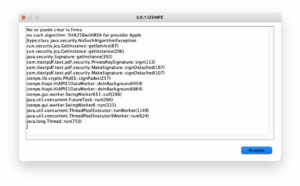
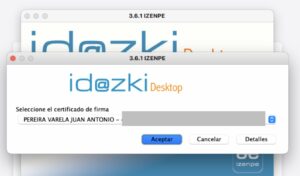
Idazki Desktop debe abrir una ventana «nativa» (es una app Java usando Swing, el look&feel le delata) para que selecciones el certificado con el que quieres firmar. Pulsas Aceptar y te pedirá el PIN o la clave asociada. Lo introduces y …..

¡Bum! Si estás en macOS con un procesador ARM fallará 🙂

Pero eso es otra larga historia que os contaré otro día (por qué falla, cómo encontrar el bug y cómo arreglarlo SIN tener acceso al código fuente). Una bonita historia que explica cómo parchear un binario Java del que no tienes el código fuente, usando IA por el camino.


Addendum:
¿Y podría bajarme el PDF firmado? Yep. Si quieres tener esa opción, he preparado otro script de prueba más completo aquí: https://ikasten.io/idazkiFull.html

Una vez firmado el PDF, pulsa en «Download Signed PDF» y podrás descargártelo. Si lo abres con alguna aplicación que soporte la visualización de firmas en PDF, como Adobe Acrobat Reader, podrás verla: