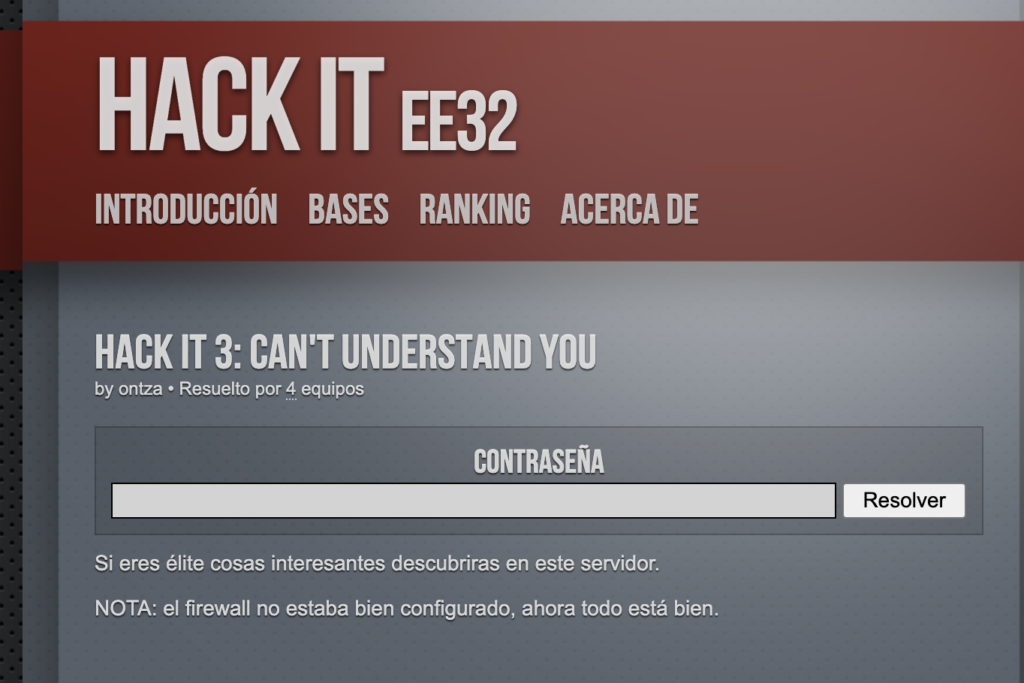
Vamos a por uno de los levels con menor número de resoluciones de este año. Únicamente fue resuelto por insomnia, navarparty, Socram y w0pr.

La pista empieza diciendo «Si eres élite cosas interesantes descubrirás en este servidor». El puerto tcp/31337 en h4x0r es eleet (élite), luego la primera cosa que se nos ocurre es conectarnos vía netcat (podemos probarlo contra ikasten.io, he creado un docker con el backend de la prueba, ¡gracias a OntzA por compartirlo!)

Este es el resultado de teclear HELP ME PLEASE:
Bienvenido al servidor del Hackit. Para ayuda HELP ME PLEASE
Comando:
HELP ME PLEASE
Este servidor opera con mensajes encriptados
Por ejemplo, el comando HELP ME PLEASE se queda en ������uQ�����x
Pero recuerda que el servidor usa una clave distina a la del usuario
La idea es que para comunicarnos con el servidor debemos enviarle nuestros comandos cifrados. Podemos usar el siguiente script:
import socket
def main():
host = "ikasten.io"
port = 31337
command = "HELP ME PLEASE"
# Create a socket object
client_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
try:
# Connect to the server
client_socket.connect((host, port))
# Receive the welcome message
welcome_msg = client_socket.recv(1024)
print("Welcome message:", welcome_msg.decode(errors='ignore'))
# Send the "HELP ME PLEASE" command to get the required response
client_socket.sendall(command.encode())
# Receive the response from the server
response = client_socket.recv(4096)
print("Response from server:", response.decode(errors='ignore'))
# Extract the encrypted command from 'se queda en' to '\n'
start_marker = b"se queda en"
end_marker = b"\n"
start_idx = response.find(start_marker) + len(start_marker)
end_idx = response.find(end_marker, start_idx)
if start_idx != -1 and end_idx != -1:
encrypted_command = response[start_idx:end_idx].strip()
print("Encrypted command to use:", encrypted_command)
# Send the encrypted command back to the server
client_socket.sendall(encrypted_command)
final_response = client_socket.recv(1024)
print("Final response from server (hex):", final_response[:-1].hex())
else:
print("Could not find the encrypted command in the response")
finally:
# Close the socket connection
client_socket.close()
if __name__ == "__main__":
main()
El problema ahora es, ¿qué algoritmo de cifrado se está usando para enviar los comandos cifrados? ¿con qué clave? ¿qué quiere decir eso de ‘recuerda que el servidor usa una clave distina a la del usuario’? ¿el servidor responde a los comandos cifrados usando otra clave? (¡y entiendo que el mismo algoritmo!)
Todas esas preguntas nos tuvieron entretenidos horas y horas… Mañana tendremos la respuesta, pero te animo a que pruebes tus ideas ahora que dispones del mismo level montado en ikasten.io.
NOTA IMPORTANTE: el servidor se está ejecutando sobre un docker con IP 172.17.0.2.