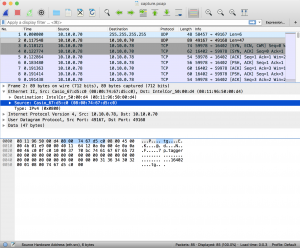
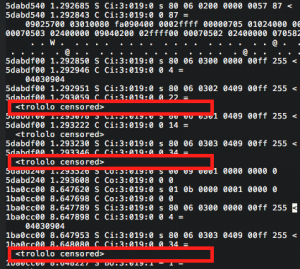
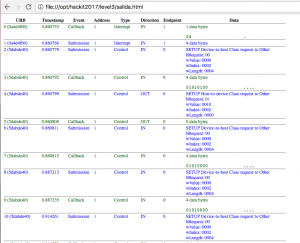
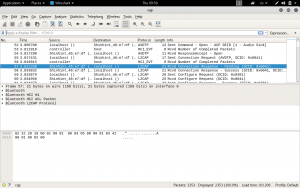
Nos pasan una captura .pcap que abrimos con Wireshark. Vemos en los primeros paquetes UDP que el dispositivo 10.10.0.78 se está comunicando con el 10.10.0.70.
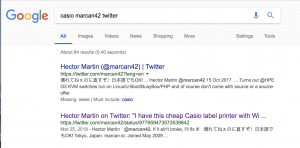
Según la MAC, el .78 ha sido fabricado por CASIO (lo que cuadra con la pista del level). Se trata de un tagger (según los strings de los primeros paquetes), y parece que el modelo es un MEP r2 (?). Buscando Casio Tagger MEP en Google, sale una pequeña impresora o etiquetadora. Si buscamos en el Twitter de marcan algo relacionado con las palabras clave:»casio marcan42 twitter»… Bingo!
Es más, el tweet en cuestión apunta a un Gist con un programa en Python que implementa el protocolo de la impresora para poder convertir, enviarle e imprimir imágenes a partir de ficheros.
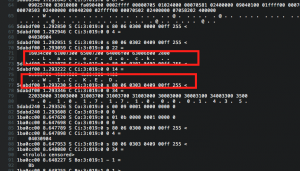
Leyéndolo mientras tenemos el pcap abierto, vemos que inicialmente se realiza un primer intercambio de mensajes de protocolo (donde se especifica, entre otras cosas la altura y anchura de la imagen)
>>> import struct; struct.unpack("
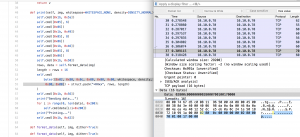
Hay 368 filas * 16 columnas de bytes. Por tanto 16x8 = 128 bit en cada fila.
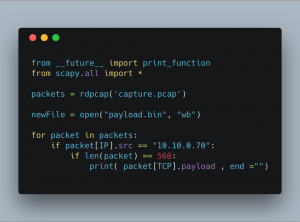
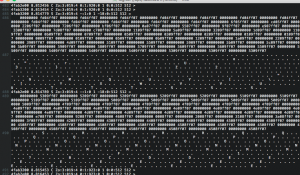
Los datos de la imagen en sí comienzan a enviarse a partir del paquete 43 (todos aquellos con un payload de 512 bytes). Ya tenemos todo preparado para extraer los datos que forman la imagen.
Si ejecutamos el script:
python leer.py > payload.bin
Podremos resolver directamente con:
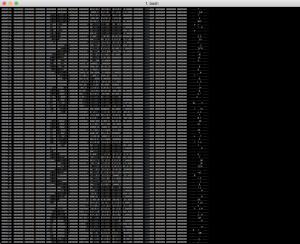
xxd -b -c 16 payload.bin
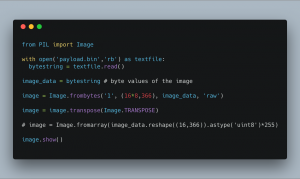
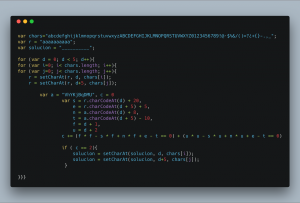
Pero ya que tenemos el código para hacer el encoding de una imagen a 1's y 0's, podemos invertir el proceso fácilmente:
Y resolver 🙂
PD: カッター注意 = Cutter Attention ? (algo así como, "cuidado con la cuchilla" - que corta los trozos de papel de la impresora?)